
💻 Zustand persist를 이용해서 저장하기(with 로그인 기능)
➡️ 로그인 API를 이용하여 로그인 기능을 구현하려고 하였다.
로그인 API를 이용하여 로그인 기능을 구현하려고 하였다. API에 accessToken을 담아서 보내줘야 했기에 zustand에 저장 후 보내줘야징 !!
# store
import { create } from 'zustand';
import { create } from 'zustand';
const useLoginStore = create((set: any, get: any) => ({
AccessToken: '',
setAccessToken: (data: any) => set((state: any) => ({ AccessToken: data })),
}));
export default useLoginStore;
스토어에 잘 담았고,~
그런데 새로고침하니 401 파티가 열렸습니다

당연함 . 초기화 돼서 토큰 없어짐

그렇다면 persist로 저장하면 되지 않을까요? 라는 생각을 바로 깨닫게 되었죠
import { create } from 'zustand';
import { persist } from 'zustand/middleware';
const useLoginStore = create(
persist(
(set: any, get: any) => ({
AccessToken: '',
setAccessToken: (data: any) => set((state: any) => ({ AccessToken: data })),
}),
{
name: 'login-storage', // 저장소에서 항목을 식별하는 이름
},
),
);
export default useLoginStore;
네~ 해드렸습니다
➡️ 문제점
글만 보면 단순하게 해결한듯 하였지만,, 이 persist 넣는 과정만 이틀이 걸렸는데 (총합 4시간 그저 날짜가 이틀이 걸쳐졌을뿐) 어떤 문제가 있었냐!!

바로 이녀석 때문이었죠

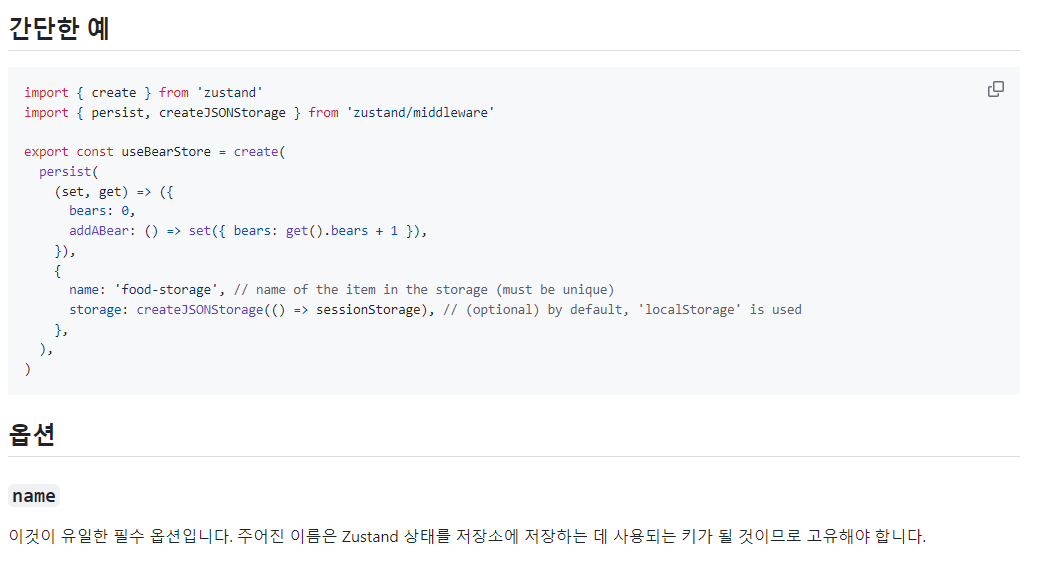
주스턴드 공식문서를 보면
옵션
name
이것이 유일한 필수 옵션입니다. 주어진 이름은 Zustand 상태를 저장소에 저장하는 데 사용되는 키가 될 것이므로 고유해야 합니다.
이것이 유일한 필수 옵션입니다.
"필수 옵션"

name을 안넣고 안된다 하고 있었던 거죠 오류에서도 분명 빠졌다고 이야기를 해줬는데,,,
아무튼 잘 해결된 이야기었습니다~
다음부터는 꼭! 공식문서 꼼꼼히 읽겠습니다!!
'💻 Coding > React' 카테고리의 다른 글
| [REACT] 리액트 process.env undefined (1) | 2024.01.18 |
|---|